Create PWA for Your Website with Splash Screen
Create Progressive Web Apps for Your Website with Splash Screen. Create Serviceworkers.js and Manifest.json file manual.

How should we start?
1- Create a folder in your root folder and change name to "pwa"
2- Create your Splash Images in the following resolutions and upload all of them to "pwa" folder.
640x1136750x1334828x17921125x24361242x22081242x26881536x20481668x22241668x23882048x2732
3- Create your PWA Mobile PNG Icons in the following resolutions and upload all of them to "pwa" folder.
72x7296x96128x128144x144152x152192x192384x384512x512
4- Add this code above to your website's </head> tag:
<script type="text/javascript">
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/pwa/serviceworker.js', {
scope: '/pwa/'
}).then(function (registration) {
}, function (err) {
console.log('Mersev Bilisim PWA: ServiceWorker registration failed: ', err);
});
}
</script>
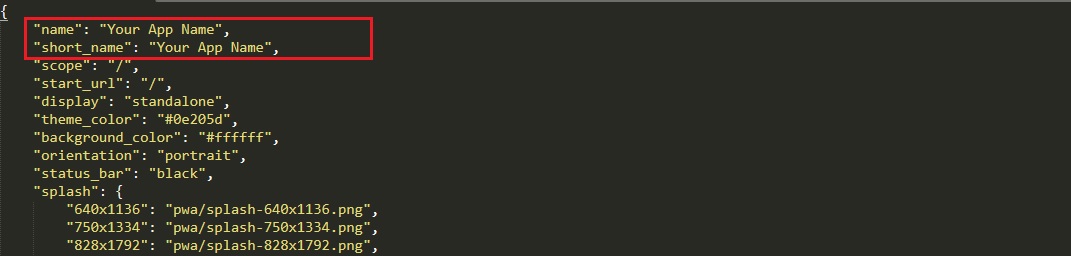
6- Open your zip file and open manifest.json:
- Change name and short_name values with your Mobile App Name
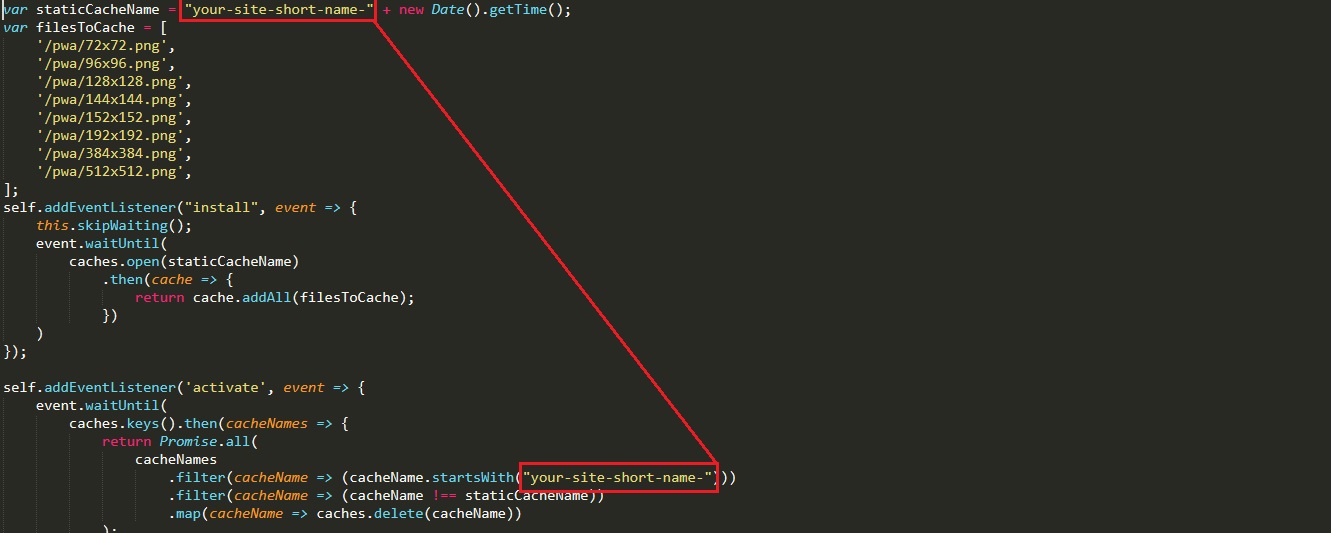
7- Open mb_worker.js:
- Change your-site-short-name- with your custom static cache name. For example: mersevbilisim-cache-
8- Add this lines to inside <head> </head> codes.
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content="#0e205d">
<meta name="application-name" content=Your App Name">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="512x512" href="https://www.your-site-address.com/pwa/512x512.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#0e205d">
<meta name="apple-mobile-web-app-title" content="Your App Name">
<meta name="theme-color" content="#ffffff">
Now, Upload your manifest.json file and pwa folder to your website's root folder.
All Done!
Files
What's Your Reaction?